GM REMOTE MOBILE APP
Visual and Interaction Designer - General Motors 2014 - 2015
Visual Design





Themes
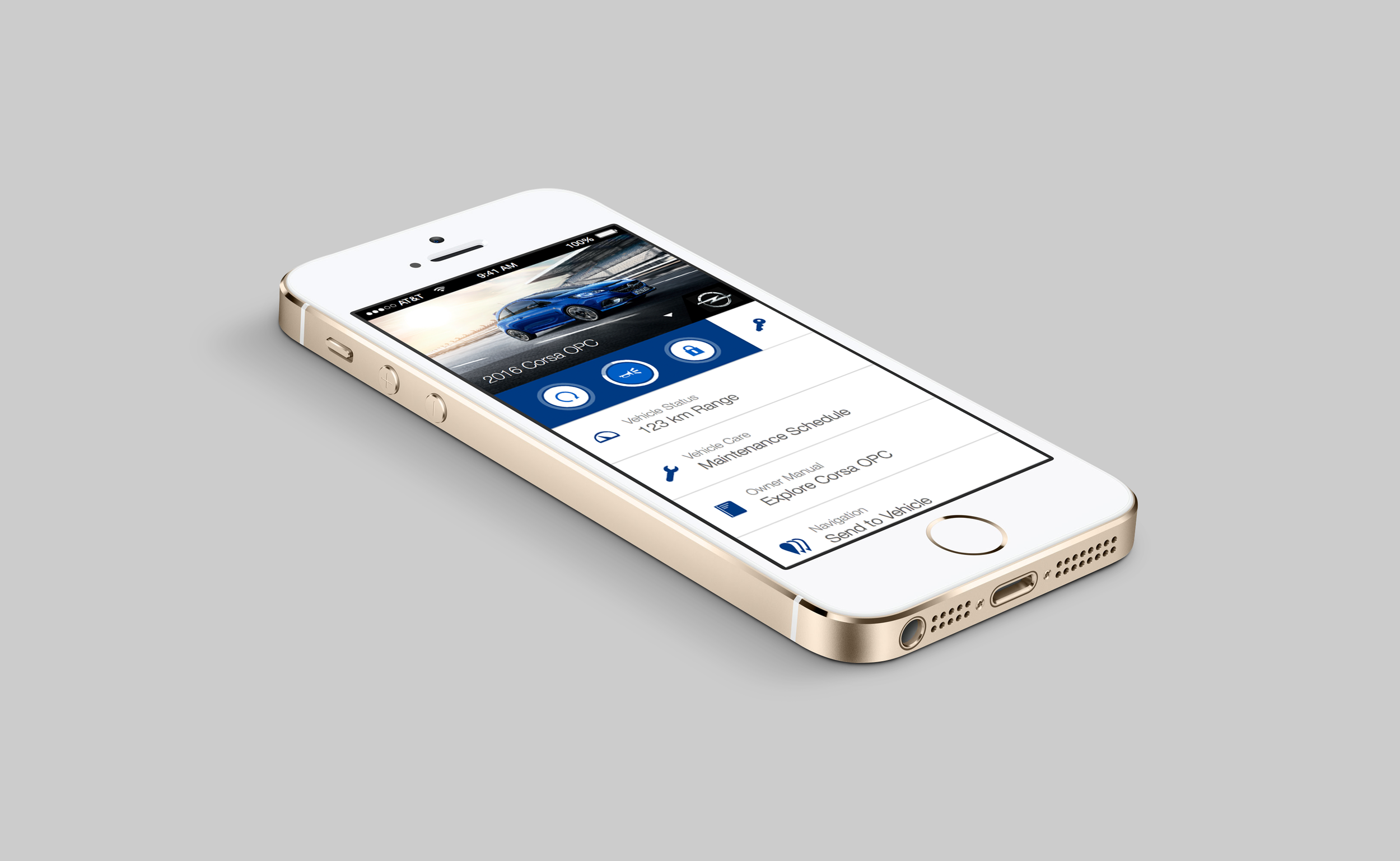
This project merged several disparate branches of software (and user experiences) into one, cohesive platform. Each GM brand enforced strict styling criteria to maintain brand differentiation. However, a user could have multiple vehicles of different brands and manage them from the same app. Too much differentiation would result in jarring transitions when switching vehicles. Satisfying brand criteria while providing smooth theme-swapping required maintaining a simplified, clean look with accents styled according to the active theme.
UI Patterns
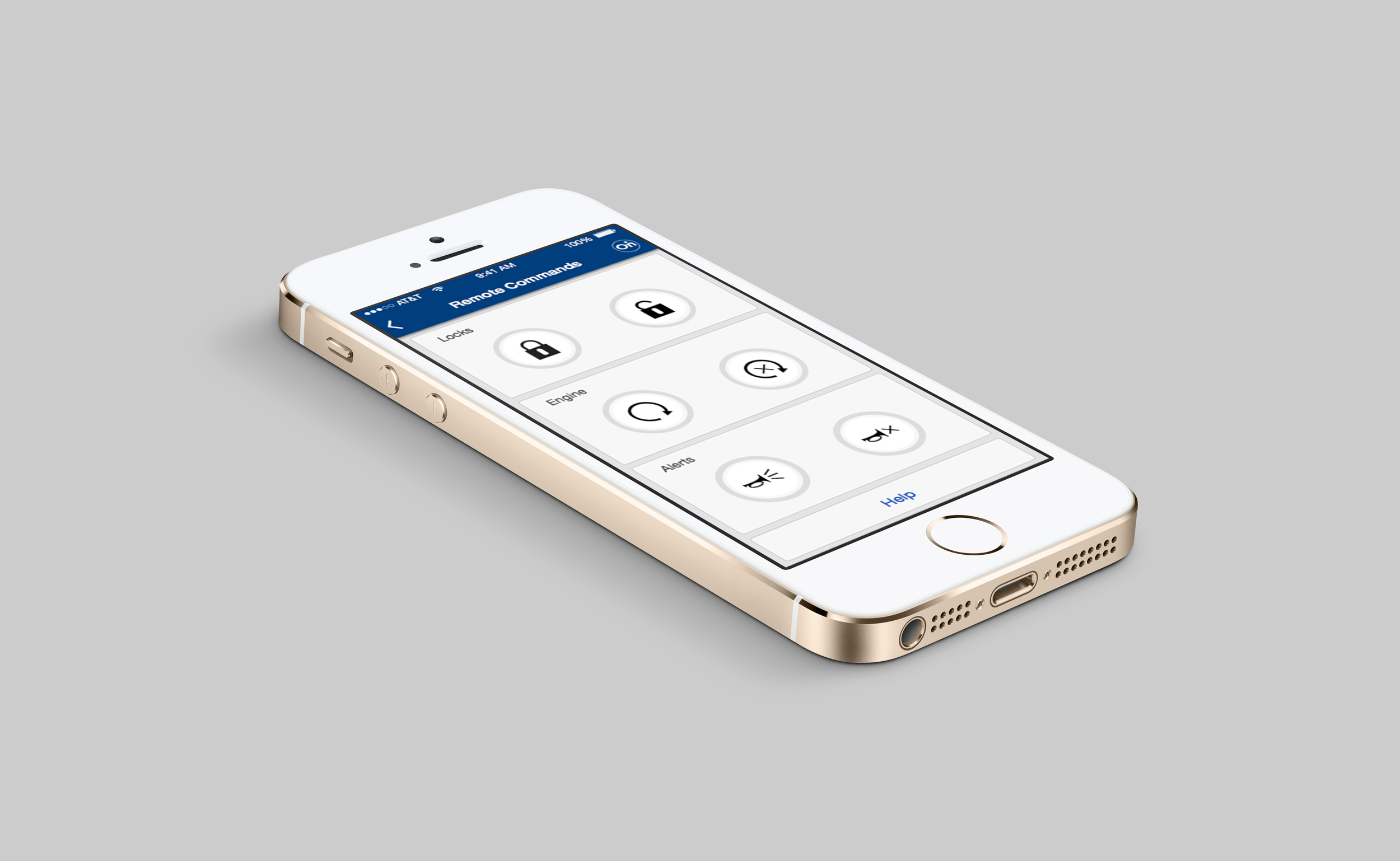
The user can access this app's services across several channels -- the vehicle touchscreen, web, OnStar advisor calls, and email. As such, our team strived to design a system rather than a set of screens. To accomplish this, we came up with interface patterns that provide consistency within the app and across other channels.
Interaction Design
To optimize the app for the millions of user-types and vehicles, we added functionality for customizing the Dashboard. For example, user's vehicles that aren't equipped with Remote Commands can disable that card. Also, users that care more about particular features can move those cards to the top of the stack.
Wireframes
Information Architecture
Used Card Sorting exercise with 100 respondents to determine major navigation categories.









